
Microsoft’s Visual Studio code is one of the best free text editors available right now. It combines a full feature set with relative ease of use, and performance is surprisingly good for an Electron app. One of the reasons people love it, above reasons aside, is its extensibility.
Like many other popular text editors, Visual Studio Code has a massive amount of extensions available to customize its behavior. These can massively alter how Visual Studio Code works and feels, like adding Vim or Emacs-style key bindings. With this list, we’ve compiled just a few of our favorites.
How to Install Visual Studio Code Extensions
In case you’re not familiar, it’s easy to install extensions in Visual Studio Code. Click the Extensions icon on the left side of the screen. It’s the fifth icon down, immediately below the Debug icon.
Now simply type the name or part of the name of the extension you wish to install. Click on the name to read the overview of the extension, then click the Install icon to install it.
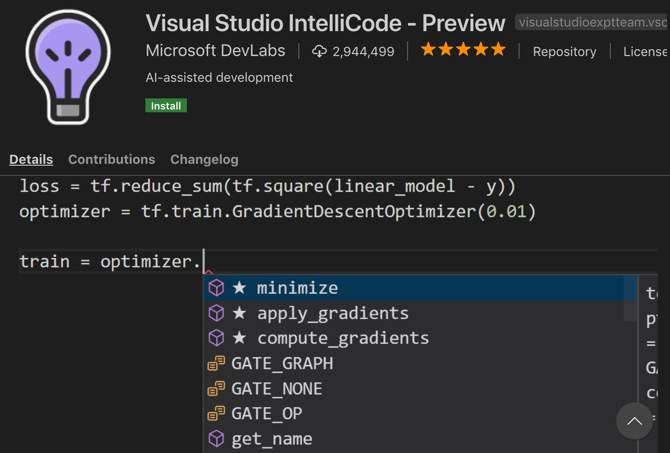
1. Visual Studio IntelliCode

Developed by Microsoft DevLabs, Visual Studio IntelliCode is an extension that enlists artificial intelligence to help you code. The extension currently supports Python, JavaScript/TypeScript, and Java.
If you’ve used Intellisense before in either Visual Studio or Visual Studio Code, you’ll have an idea what to expect. The difference here is that this is essentially an even more intelligent take on that idea.
This extension is still in the early stages of development and is already impressive. Once it’s had some more time in development, you may even see this built right into Visual Studio Code.
2. Settings Sync

Most people who use a text editor regularly make at least a few tweaks to its settings. Plenty of people go even further, customizing it to fit their personal style of working. If you frequently work on more than one machine, it can be frustrating to constantly make these adjustments by hand.
Settings Sync aims to solve that problem. Using a simple GitHub Gist, Settings Sync, well, syncs your settings. This includes other extensions and their configurations, so your entire config ends up being portable. Make some changes on one machine, sync your settings, and you can easily sync them on other machines.
It takes a few minutes to set up Settings Sync, then you don’t have to think about it again. Instructions for setting it up are available via the Extension overview in Visual Studio Code.
3. Path Intellisense

If you use Visual Studio Code to edit personal or system config files, Path Intellisense can be a lifesaver. In a nutshell, the extension adds Intellisense-style completion to filenames, letting you easily type long path names without having to commit them to memory.
This is a relatively simple extension, but it has a few configuration options. You can choose whether or not to add a slash after directory names, for example. Other options include whether or not to include filenames in import statements and the ability to ignore certain file types.
4. Task Explorer

The Task Explorer extension adds IDE-style task running functions to Visual Studio Code. This mainly includes build tasks for your current project, but can also include bash, Python, and other scripts.
Task Explorer supports a fair number of standard build tools. These include NPM, Grunt, Gulp, Ant, Make, and Visual Studio Code itself. The extension is customizable, letting you customize the path to each task runner and scripting language. This is handy if you have multiple versions installed and want to use a specific version.
5. GitLens

Visual Studio Code features Git integration out of the box, as we’ve mentioned before, so you may not absolutely need this extension. That said, GitLens adds several features that help you visualize, navigate, and understand your project’s Git history.
Among other features, GitLens adds a powerful split diff view that helps you easily visualize the difference between commits and branches. The extension also lets you search through a projects commit history, searching by author, files, commit message, and more.
Other features include a heat map in the Visual Studio Code gutter that lets you easily see where most work is taking place in a given file. The bottom line is that if you rely heavily on Git, you should at least give this plugin a try.
6. Prettier

If you’re a front end developer, and especially if you need to follow a style guide, Prettier may be your new best friend. The Prettier extension automatically formats JavaScript, TypeScript, and CSS using the code formatting tool of the same name.
Prettier takes the code you write and rewrites it for you, following a strict set of formatting guidelines. The extension is “opinionated,” meaning it makes several decisions on its own, but you can use the extension with the eslint or tslint tools to make sure it follows your own linting configuration.
7. Bracket Pair Colorizer

Bracket Pair Colorizer is a plugin that is well described by its name. It automatically colorizes certain characters to help you tell how deeply nested a certain piece of code is. Several languages are supported out of the box, so many that it’s almost certain that your language of choice is supported.
By default, (), [], and {} are matched, but you can also define other bracket characters that you’d like to be matched. These types of plugins tend to be very polarizing, but if you’re not sure whether you’d like it or not, give Bracket Pair Colorizer a try.
8. Code Time

Have you ever wondered just how many hours a week you spend in your text editor? What about the best time of the day or day of the week for optimal programming? If you’ve ever wondered about these or any other metrics, Code Time is for you.
Code Time measures your activity in Visual Studio Code and reports to you about the above activities, as well as other metrics. You’ll see real-time metrics in the status bar, and there’s an in-editor dashboard for a better view.
You can set Code Time to send you a weekly email report, while Google Calendar integration lets you automatically set aside time for your best programming times, lest they be ruined by meetings.
9. REST Client

Whether you’re a front-end web developer or someone who spends most of their time on the server, you’ve probably run into cases where you need to test a REST API. There are browser plugins for this and plenty of other tools, but if you spend most of your time in a text editor, why not have the client available where you’re most comfortable?
This is a relatively simple extension that does what it claims to do. You can easily send HTTP requests as well as send cURL commands. For authentication, the extension supports basic authentication, digest authentication, SSL Client Certificates, and more.
Be More Productive in Visual Studio Code
These extensions are just the start, especially if you’re new to Visual Studio Code. First, there are plenty more extensions available. In most cases, we specifically avoided language-specific extensions, but plenty of them are available. Whether you code in JavaScript, C++, Go, or another language, you’ll find extensions that can make your work easier.
There are also plenty more ways to get more done faster in Visual Studio Code. To help you get started, we have a list of essential tips to make you more productive in Visual Studio Code.
Read the full article: 9 Visual Studio Code Extensions That Make Programming Even Easier
from MakeUseOf http://bit.ly/2vpFG13
via IFTTT
No comments:
Post a Comment