
Slow page loading speed is one of the main reasons why your website is not getting the hits it deserves.
As audience attention is at an all-time low, here are some top tips to speed up your site to make sure your visitors stick around.
1. Decrease the Actual Size of Your Website

If your website loads slower than three seconds, people are likely to abandon it even before the homepage loads. Using the wrong format for your images can easily bloat your website, and ruin an otherwise great browsing experience.
Over 70% of mobile web pages are over 1MB, and 12% are over 4MB! Keep in mind that it takes seven seconds to download 1.5MB on a good 3G connection. The best practice is to keep each page under 0.5MB.
Learn the difference between JPG, PNG, and GIF, and make sure you’re using the resolution that you need.
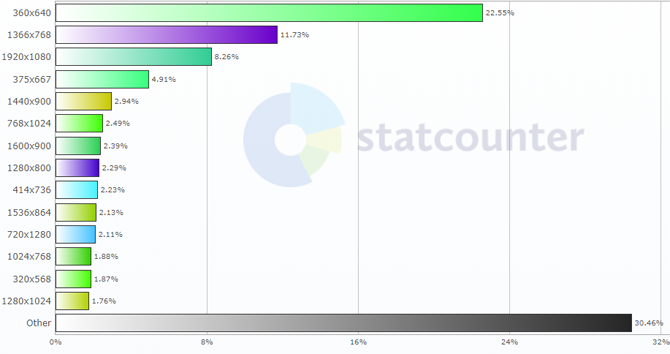
According to GlobalStats, these are the most used screen resolutions for 2018:
- 22.55% use a resolution of 360 x 640 (mobile)
- 11.73% use a resolution of 1366 x 768
- 8.26% use a resolution of 1920 x 1080
- 4.91% use a resolution of 375 x 667 (mobile)
- 2.94% use a resolution of 1440 x 900
This is over 50% of all users, so consider this when you add photos to your website.
2. Design Your Website for Mobile
According to research done by Google last year on mobile page speed:
The average time it takes to fully load a mobile landing page is 22 seconds, according to a new analysis. Yet 53% of mobile site visitors leave a page that takes longer than three seconds to load. That’s a big problem.
Over 75% of mobile sites take 10 seconds or more to load over 3G. Well over half of all traffic is via mobile devices, and this is not likely to go down. So keep a small website footprint to make mobile internet users happy, and make sure they stick around!
If you use a CMS like WordPress, Joomla, or Drupal, there are plugins to help make your website more mobile-friendly.
Alternatively, you can use tools like bMobilized or Duda Mobile to convert your desktop website to mobile. That said, it’s often best to design a separate website to ensure the best experience for your mobile users.
You should also consider offering a simplified version of your website using the Accelerated Mobile Pages (AMP) project. Using AMP pages will improve the page loading speed on mobile. There are strict guidelines for JavaScript and CSS, but the benefits are measurable.
Whichever route you decide to go down, make sure your mobile website is a lightweight option.And try to keep under the 0.5MB recommendation per page.
3. Make Sure Your Website Is Minified
If you’re writing your own website from scratch, edit it regularly. As your project develops, you’re likely learning more efficient ways of doing things, so make sure you go back through your code as you improve.
Minify and combine your CSS, HTML, and JavaScript. If you use a CDN like Cloudflare for example, there is a specific tab for speed improvements, where the first option is Auto Minify. If you use a website builder (like Squarespace or Weebly) this is likely done for you by default.

Make sure you test your website after enabling anything that combines or minifies your website’s resources. Experiment with the different options to see what’s best for your website, as some features can break with Minify enabled.
4. Avoid Loading Scripts When Not Needed
Having to load several JavaScript files before they are needed will slow down the speed of the entire page unnecessarily. Avoid loading scripts from third-party servers if you can.
Requesting these will slow down your loading speed, further and can potentially pose a security risk. Keep them on your website’s server when possible.
You can use defer or async to delay the loading of specific JavaScript files to reduce the strain on visitor’s devices and improve the load speed of your pages. Alternatively, for small scripts, you can inline the JavaScript directly into the HTML document.
Async will tell the browser to continue parsing the HTML at the same time as the JavaScript files are being downloaded. The pause will then happen after the file is fully downloaded.
Meanwhile, defer will tell the browser to execute JavaScript files after the browser has finished parsing the entire HTML document.
A browser will by default pause parsing HTML files while any JavaScript files are fetched and executed.
Inlining JavaScript in the HTML document will help by reducing the number of files a browser has to download before displaying a page. You can inline JavaScript by adding the content of any external JavaScript file between script tags.
You can safely use defer and async on Google Analytics, Facebook Pixel, and other analytics and error reporting tools without affecting the functionality of the page.
Lastly, consider whether the tracking codes, analytics, extra features, and ads you have running on your website are necessary. Use more lightweight options when possible, and scrap them if they don’t add anything of value to you or your visitors.
5. Use Caching and a CDN

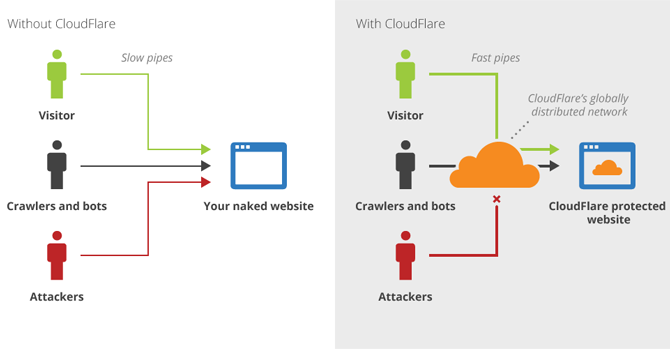
A Content Delivery Network (CDN) will copy your site onto servers worldwide and reduce the data’s travel time by connecting visitors to a server geographically closer to them. Static content will also be cached and delivered by the CDN’s servers.
Cloudflare is likely the CDN you know best, but Akamai and Amazon CloudFront are well-established alternatives.
Make sure you also leverage browser caching to improve the loading speed of your website for repeat visitors. Browser caching works by downloading these files from the server onto the user’s device.
On further page views or visits, these files will load locally from the user’s device instead of requesting them from the external server (depending on the expiry date of the files).
6. Get Rid of Non-Essential Plugins
Plugins should only be used when necessary. This is true whether you use Wix, Weebly, WordPress, or Squarespace or anything else. Any features you can do by adding simple CSS rather than a plugin, you should. Use Code Injection on Squarespace, use the CSS Customizer in WordPress , and Custom CSS on Wix.
Plugins can cause a high CPU or memory strain on your server, and this can slow down or even stop your website from loading.
If you use WordPress, it’s likely that you’re not using all of its built-in features. Disable these with a plugin like Clearfy.
Always consider the plugins you are using. If you’re using few features in plugins like JetPack, consider removing them altogether, and replace them with more lightweight plugins that do the same job.
7. Server Settings to Speed Up Your Website
Server delay will have a big negative impact on your page load speed and your PageRank.
Google recommends that the Time to First Byte (TTFB) is 1.3 seconds or less. This is the longest delay before a device starts downloading a page after initially contacting the server. That said, the average page has a TTFB of over 2 seconds, well above their recommendation.
Shared hosts are usually the reason for this, but there are some settings you can configure to improve your server response time.
- Use the latest version of PHP that your website is compatible with. The latest version (PHP 7.2) has massive speed improvements.
- Switch on “Keep-Alive”
- Enable HTTP/2
- Take advantage of HTTP Strict Transport Security (HSTS)
- Set your backups to complete at night
If your website is made in WordPress, make sure you use a host that specializes in WordPress hosting, like Bluehost. This will make sure that the server settings are configured specifically for WordPress performance.
Finished Tweaking? Now Test Your Site

Now that you know the ideal page load time, size, and Time to First Byte (TTFB) that you should be aiming for, how do you know what yours is?
Here are some of our favorite online tools to test your site:
- varvy.com: these tools will test your desktop and mobile page speed and performance, and give you valuable guides on how to improve your website
- Google PageSpeed Insight: recently updated, the Google PageSpeed tool will test your speed and give you improvement suggestions
- GTmetrix: a great tool with actionable advice
- WebPageTest: test your website on different devices, operating systems, and locations
- Pingdom: a very popular tool, similar to WebPageTest with a nicer interface
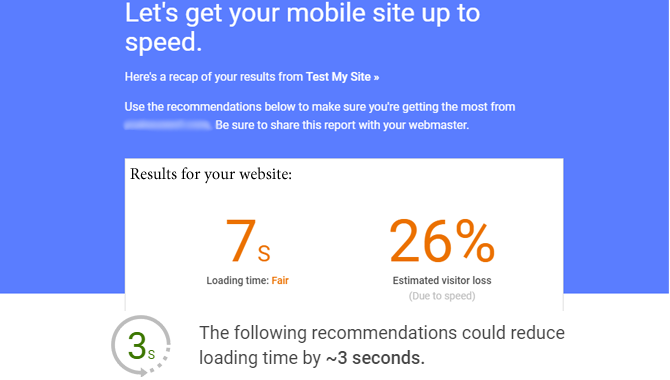
You can test your mobile site with the links above, and also the ThinkWithGoogle Mobile Test (powered by WebPageTest). The results will give you specific tips on what you can improve, with an estimated loading time reduction if you follow the tips.
The recommended best practices are constantly changing, so keep checking your page speed regularly as you make improvements.
For even more valuable insight into how your website is performing, remember to verify your domain on Google and Bing.
Read the full article: 7 Ways to Make Your Website or Blog Load Faster for Visitors
from MakeUseOf https://ift.tt/2BEe78q
via IFTTT
No comments:
Post a Comment