
When you’re surfing the web or working inside a browser, it’s useful to have a notepad to scribble down ideas and information, or even to compose an email. Here, a browser-based notepad can work beautifully. You can move its contents to your regular note-taking application or notebook later.
So, how can you turn your browser into a notepad? Let’s find out.
(We’re going for minimal, stopgap solutions instead of full-fledged note-taking apps that need an account.)
1. A Small Piece of Code
Type this simple code snippet in the address bar of your browser and hit Enter to get an instant notepad in the active tab:
data:text/html, <html contenteditable>
The code works with most browsers and the notepad itself works offline. It’s best to use this one as a temporary solution because your notes will disappear when you close the tab.
2. Notepin

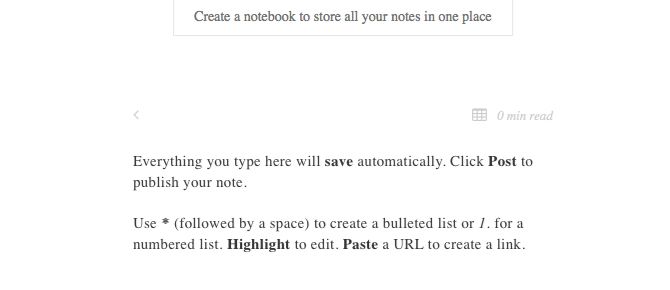
Try Notepin if you want a notepad with basic formatting and table creation options. It allows you to publish your notes anonymously.
Once you open the app’s URL, you can start typing a note right away. While your notes get saved automatically, they don’t persist between browser sessions. But you can get a dedicated notebook at a URL of your choice without signing up.
Download: Notepin
3. Litewrite

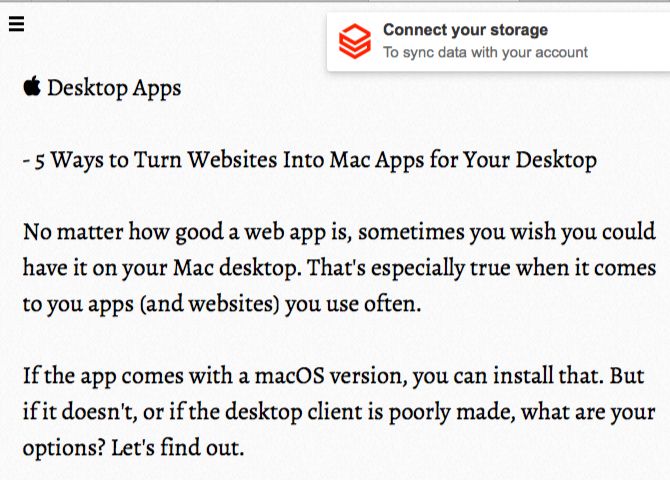
This plain-text note-taking app is one of our favorites. It’s free from distractions, works offline, and supports multiple notes. It’s also open source!
Anything you write in Litewrite gets backed up to your browser, meaning it’s all there even if you restart your browser or if it happens to crash. Click on the Connect your storage widget at the top right in the app to enable backup to Dropbox, Google Drive, or remoteStorage-enabled apps. Your notes will then remain accessible on the go.
If you want a notepad that supports rich text, try Wrish. You can create any number of notes with it, but you don’t get a dedicated interface to help you collate your notes. You’ll have to bookmark the URL for each note to access it again.
Download: Litewrite
4. Shrib

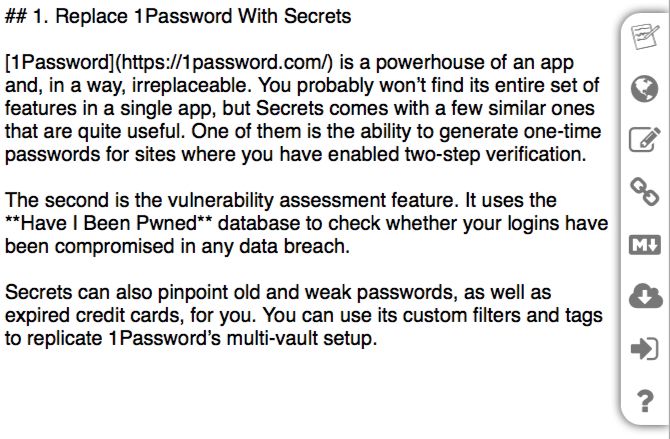
Want a no-nonsense notepad with Markdown support? Try Shrib. It allows you to type notes and publish them as webpages. If you type a note using Markdown syntax, Shrib allows you to preview it as Markdown. It also lets you edit a note’s URL to make it more readable and easy to remember.
If you want to lock your notes with a password, try the encryption-based version of Shrib at secure.shrib.com.
Note: Unfortunately, there seem to be no useful note-taking extensions for Safari. So if you use Apple’s native browser, Shrib, along with Notepin, Litewrite, and Wrish are particularly useful.
Download: Shrib
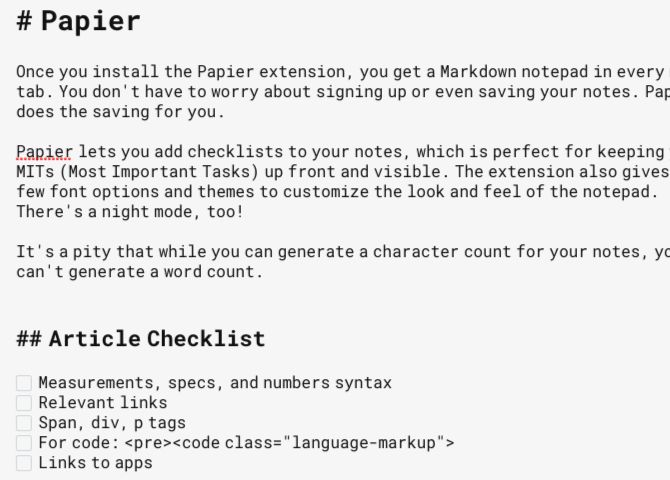
5. Papier for Chrome

Once you install the Papier extension, you get a Markdown notepad in every new tab. You don’t have to worry about signing up or even saving your notes. Papier does the saving for you.
The app lets you add checklists to your notes, which is perfect for keeping your MITs (Most Important Tasks) up front and visible. The extension also gives you a few font options and themes to customize the look and feel of the notepad. There’s a night mode too!
It’s a pity that while you can generate a character count for your notes, you don’t get a word count to match.
If Papier doesn’t work out for you, give Memo Notepad a shot.
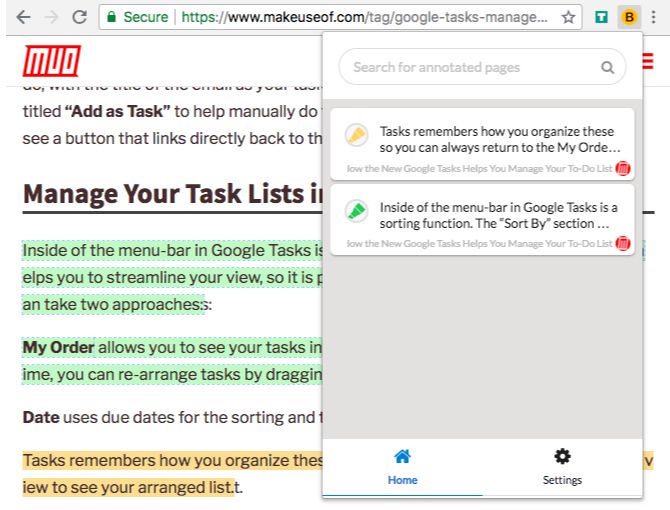
Also, Beanote is great if you want to create sticky notes while you’re browsing or if you want to annotate webpages. Multiple color choices for highlighting text are a nice touch. You can search through all your notes via the extension’s toolbar button.

If you’re a Vivaldi user, you can use the browser’s built-in tool for note-taking. If that’s not ideal for you, don’t worry. Since Vivaldi is a fork of the Chromium web browser that Chrome is built on, Chrome extensions also work on Vivaldi. So you can get yourself any note-taking extension from the Chrome Web Store, including Papier and Beanote.
Download: Papier
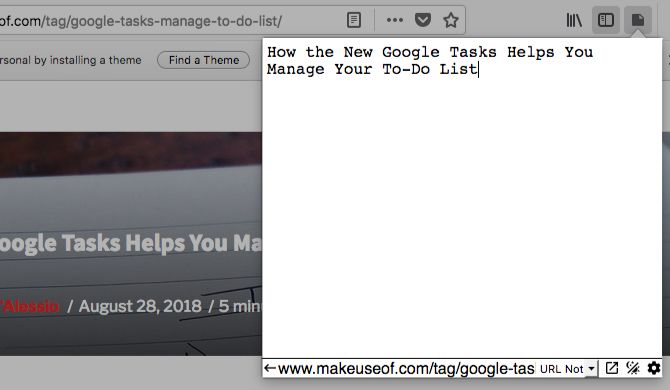
6. Note Taker for Firefox

Note Taker gives you a simple notepad hidden inside a toolbar popup. While you can’t resize the popup, you can open the notepad as a sidebar panel or within a new tab. This gives you more room to work with.
Apart from general notes, you can create notes that reference particular domains or URLs. These elements show up as note titles, which makes it easy to find notes related to specific websites and webpages.
If you click on the gear icon in the popup, you can access the add-on’s settings. Head to this location if you want to tweak the visuals of the notepad.
You might also want to check out the Notes app included in Mozilla’s Test Pilot program, which is a testing ground for Firefox features.
Download: Note Taker
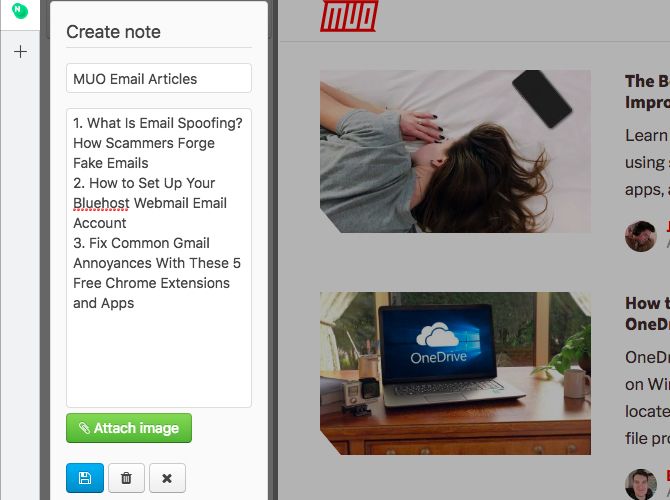
7. Quick Notes for Opera

Quick Notes puts a notepad in Opera’s sidebar, which makes it easy to create notes from any webpage and also to hide them when you don’t need them. The notepad supports image attachments, by the way.
Keep in mind that you’ll need to save your notes manually with the Save button below each note. Unfortunately, there seems to be no way to print your notes.
If you don’t like any of the notepad choices available for Opera, why not bring a notepad extension from Chrome to Opera?
Download: Quick Notes
8. Speechnotes for Chrome

If you want a notepad that supports voice typing, Speechnotes is the perfect choice. Visit its website, hit the microphone button, and start dictating. You’ll need the Speechnotes Chrome extension only if you want to enable voice typing within text fields across the web.
The speech-to-text function works only in Chrome, but you can use the notepad in any browser. Speechnotes autosaves your notes. It also gives you a word counter, a dark theme, and a handful of export options.
Download: Speechnotes
Fire Up Your Browser Tab and Start Typing
Note-taking apps are not in short supply, but it can take a while to find one that’s perfect for your needs. If you’re looking for a browser-based solution to work side by side with your primary note-taking tool, the apps we have listed here are sure to help.
Read the full article: 8 Quick Ways to Use Your Browser as a Notepad
from MakeUseOf https://ift.tt/2LZKobU
via IFTTT
No comments:
Post a Comment